Making a request
As we learned in the previous module, the web is a collection of different tools working together.
Let’s investigate each of these in order, by looking at what happens when your web browser makes a request.
The browser
The process starts with your computer’s web browser. Nowadays, this is likely to be Chrome, Safari or Firefox. The browser has two main jobs:
- Request new web pages from the server
- Interpret received web pages and display them for the user
Whenever you follow a link, your web browser makes a request for that web page on your behalf.

Hypertext transfer protocol
The request your browser makes is made in a format called hypertext transfer protocol. This is what the http:// at the start of a URL corresponds to.
Web browsers and servers made by different organisations at different times can all converse freely because they all understand a common protocol - HTTP.
The request will be routed across the internet until it arrives at the right web server.
Nowadays, plain HTTP is discouraged in favour of the more secure HTTPS, which makes it harder for third parties to see the data two a server and client are trading.
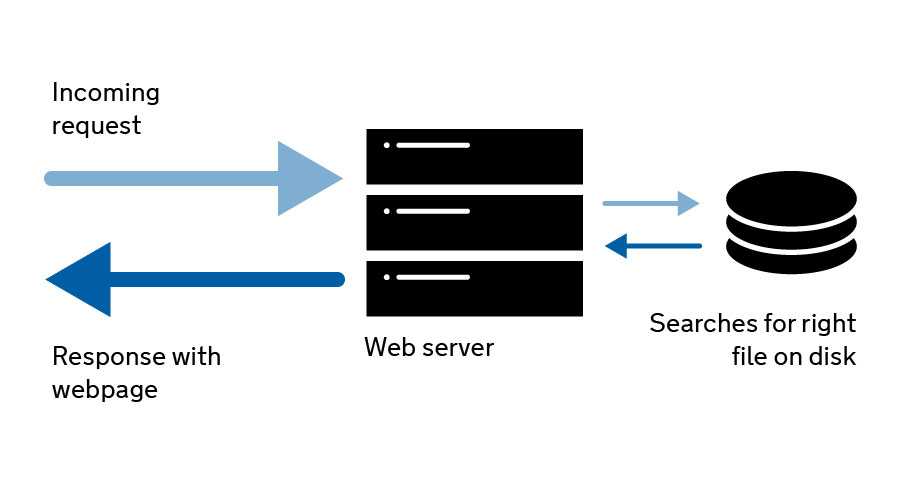
The server
Once the right web server received your request, it will work out what you have requested, and, if it can, send the right web page back to you.
Simple web servers might store web pages as files, and send back the correct file when requested. More complicated web servers might create web pages in real time when the user requests them, using data from a database.
We will look at both possibilities during this course.

Hypertext markup language
Once the web server is ready to respond (whether by finding the right file, or by building a web page on the fly), it will send a web page back to the client.
That web page will be written in hypertext markup language - a universal way of annotating content so that any web browser understands what each part represents.
For instance, we can use HTML to divide a web page into sections with their own headings, and add some hierarchy to the content.
We will look at HTML in detail during the next module.
Part of How the web works
- What the internet is
- The world wide web
- Making a request
- Developer tools